Introducing raweGauge, a basic jQuery plugin that transforms a set of radio buttons into an animated number gauge. Perfect for making surveys and forms easier to use and more attractive.
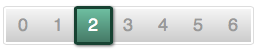
raweGauge transforms standard radio buttons like this…
![]()
…into this much better looking gauge.

What does it do?
- Hides any existing radio buttons and labels
- Replaces them with a HTML gauge
- Selecting a number on the gauge will check the relative radio button
Link jQuery, CSS & raweGauge in your header
<!-- Styles -->
<link rel="stylesheet" href="raweGauge.css" />
<!-- Load jQuery -->
<script src="jQuery-1.11.0.min.js"></script>
<!-- Include the plugin -->
<script src="raweGauge.min.js"></script>
The HTML
Below is the HTML output for a radio button set, each radio button has its own label and is wrapped in a container element (<li> in this example):
<ul>
<li class="gauge">
<label>Rating:</label>
<input id="list1-0" type="radio" name="list1" value="0" />
<label for="list1-0">0</label>
<input id="list1-1" type="radio" name="list1" value="1" />
<label for="list1-1">1</label>
<input id="list1-2" type="radio" checked="checked" name="list1" value="2" />
<label for="list1-2">2</label>
<input id="list1-3" type="radio" name="list1" value="3" />
<label for="list1-3">3</label>
<input id="list1-4" type="radio" name="list1" value="4" />
<label for="list1-4">4</label>
<input id="list1-5" type="radio" name="list1" value="5" />
<label for="list1-5">5</label>
<input id="list1-6" type="radio" name="list1" value="6" />
<label for="list1-6">6</label>
</li>
</ul>
Invoke
Call the plugin on an element containing your radios/labels like this:
$(function(){
var $gauge = $(‘.gauge’);
$gauge.raweGauge();
});
Note: CSS animation will only work in CSS 3 compatible browsers. Browsers that don’t support CSS transitions will now fallback to using jQuery animation.
